| Considerações Gerais | |
| Observações | HTML5Aceitamos HTML5 para todos os formatos, exceto: Galeria de Fotos, Mídia Box, Dhtml, Informe Publicitário e PPI. O banner deverá ser compatível com o SafeFrame do DFP/IAB. Tipos de criativos em HTML53rd party tag ou Doubleclick Tag
HTML5 Simples (Single-page)
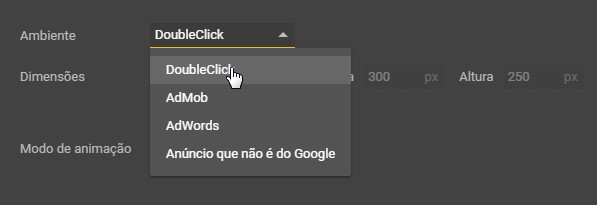
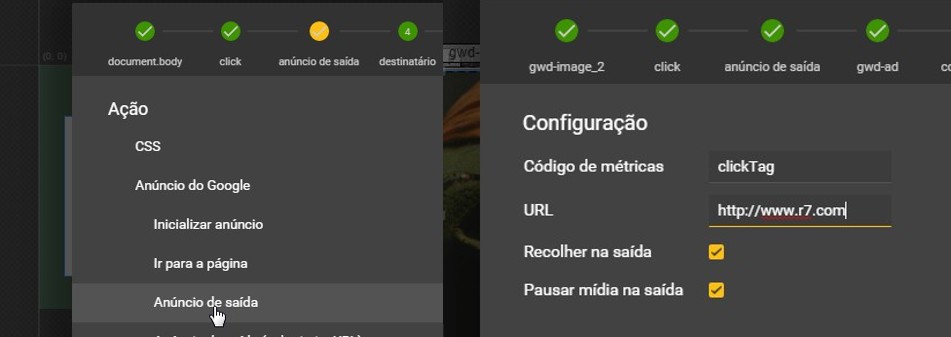
HTML5 Completo Arquivo .zip, com todos arquivos necessários para execução da peça HTML5 localizados na pasta raiz (.html, bibliotecas javascript, imagens e CSS), sem subdiretórios(pastas dentro de pastas). Não pode chamar imagens no css ou js externo. O DFP não lê essas imagens. GeralFrameworks como jQuery,Dojo, EXT JS, etc, não devem ser utilizados pois o risco da pagina já conter algum desses recurso é grande, podendo causar problemas à pagina e ao funcionamento do banner. CSS jamais deverá ter associações às tags gerais, como , , , etc. Deve-se sempre utilizar css sobre id ou classe. Função de CliqueEle precisa sempre abrir em outra aba/janela. Deve conter o atributo: target="_blank" na ou o método window.open (ou similar) do javascript. Certifique-se de que o criativo use a variável "clickTag" como o destino dos cliques. Exemplo de implementação da click tag Na tag head: Na area de clique do criativo: O criativo precisa usar a variável clickTag como URL de clique: Google Web DesignerTodo banner que for gerado no google web designer deve, na criação, ser usada a opção Ambiente: "DoubleClick".  Configure as dimensões do criativo no seu arquivo HTML com a meta tag de tamanho: . Ao inserir a clickTag deve-se usar eventos de Saída.  Observações:
|
Atualizado em: 19/07/2016
